Troubleshoot Link Previews in the Social Tool
You finally publish your masterpiece on your website. However, after publishing to social media, you realize there's a problem... The image doesn't show up. Or the title displays incorrectly.
In this article, let's take a look at all the reasons why your link previews might not be working.
But first, let's discuss:
What's a Social Preview?
A social preview is built on meta tags that are located in the <head> section of HTML page. These tags are a part of Open Graph protocol, which enables any web page to become a rich object in a social graph. These tags usually notify social media platforms like Facebook, and Linkedin what to focus on while a preview of the link is created.
These basic meta tags are:
- og:title: the title of your content.
- og:type: the type of your content e.g. a video or a website.
- og:image: the URL of the image to portray your content.
- og:url: the unique URL of your content that will be used as its permanent ID.
- og:description: the description that summarizes your image.
For Twitter, the meta tags are as follows:
- twitter:title
- twitter:type
- twitter:image
- twitter:url
- twitter:description
- twitter:card
Featured image isn't displaying in the post preview?
If the preview of your social media posts isn't showing featured images, there are several debugging tools you can use to fix this problem:
Make sure that you have specified a featured image and your meta tags are discoverable.
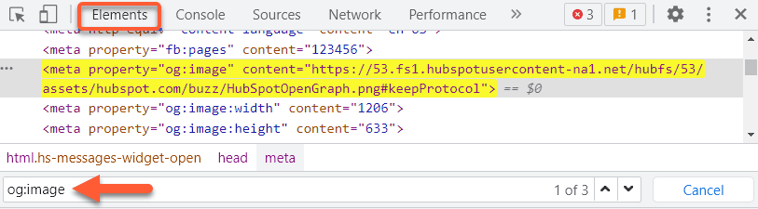
If you are sharing an external page in your post, please use your browser's developer tools, such as Chrome Developer tools, to look at the page's source. You can then search for the og: image tag to see which image will display.

If you have established that the og: image tag exists, and your featured image URL is accurate, but you are still not seeing a link preview to your post, please follow the following steps:
- If you have extra code or markup before your meta tags, some social media network crawlers might not be able to track them.
- Make sure your meta tags are close to the top of your HTML: if you have extra code or markup before your meta tags, some social media network crawlers might not be able to track them.
Use social network debugging tools to validate your image and meta tags
1. Facebook:
Facebook Sharing Debugger will help to surface your meta tags with any alerts, errors or scrap the content URL again to generate the most current Facebook link preview.
2. Twitter:
Twitter Card Validator will surface your meta tags with any alerts or errors, or scrap the content URL again to generate the most current snapshot of your Twitter cards.
3. LinkedIn:
LinkedIn Card Inspector will surface your meta tags with any alerts or errors, or scrape the content URL again to generate the most current LinkedIn card preview.
If a page has not been set to og: image tag, the social media platform will search the page to identify the best image to be included in social posts, which is generally the very first image it finds. A link preview image may not appear when using a robots.txt file, or some security software, to prevent page crawls.
Size requirements for featured images
If the image you have inserted for a link does not appear correctly in your social preview (e.g., if the photo is cropped or the ratio is inaccurate), you will need to change the image, so that it has the right dimensions for the social media platform to which you are posting, then republish the page.
For the image optimization featured on each network the following dimensions are recommended:
- Facebook: 300:175
- Twitter: 16:9 for photo posts and 1.91:1 for featured images in link posts
- Instagram (square): 1:1
- Instagram (portrait): 4:5
- Instagram (landscape): 1.91:1
- LinkedIn (landscape): 1.91:1
- Facebook: 4MB (under 1MB recommended for PNG files to avoid pixelation)
- Instagram: 8MB
- Twitter: 5MB (15MB for GIFs)
- LinkedIn: 10MB
Image color and clarity disparities
Differences in image color
Embedded color profiles could affect how the image you feature shows in your social media post. Different systems process similar color profiles in different ways, which is why the colors in your file manager may look different when you preview the image. You may use an external application to run your picture URL and see whether it uses an uncommon profile of colors.
Differences in image clarity
The file manager at ContentStudio involves visual compression on JPEGs and PNGs to help optimize load speeds on your ContentStudio-hosted content. Social media networks also use compression of images in posts, which can differ in quality from what you see in ContentStudio. For this reason, the use of comparatively high-resolution images (in the preferred aspect ratio) for each network is advised. If your image does not meet the criteria of a social network, an alert will be shown in the social publishing feature in ContentStudio to help change your image accordingly.
